iOS 平台指南
本指南介绍如何设置您的 SDK 开发环境部署Cordova的 iOS 设备 (如 iPhone 和 iPad 的应用程式。请参阅下列特定于平台的详细资讯:
上面的命令列工具请参阅Cordova 3.0 以前的版本。关于当前介面的资讯,请参阅命令列介面。
要求和支援
苹果公司 ® 生成仅在基于英特尔的 Mac OS X 作业系统上运行的 iOS 应用程式所需的工具。 仅在 OS X 版本 10.9 (小牛) 上运行 Xcode ® 6.0 (所需的最低版本) 或更高版本,并包含 iOS 8 SDK (软体发展工具组)。 要提交到苹果 App Store℠ 的应用程式需要的苹果工具的最新版本。
您可以测试的许多Cordova功能使用 iOS 模拟器安装 ios SDK 和 Xcode,但你需要使用实际的设备完全提交到 App Store 之前测试的所有应用程式的装置功能。 该设备必须至少有 iOS 装有 6.x、 到Cordova 3.0 支援的最低的 iOS 版本。配套设备包括所有 iPad ® 模型、 iPhone ® 3GS 以上,和 iPod ® 触摸第三代或更高版本。 要安装到设备上的应用程式,您必须也是苹果公司的iOS 开发者计划,该费用每 99 年美元的成员。 本指南演示如何将应用程式部署到 iOS 模拟器,不必注册开发者计画。
Ios sim 卡和ios-deploy工具允许您启动到 iOS 模拟器的 iOS 应用程式并从命令列的 iOS 设备。
安装 SDK
有两种方式下载 Xcode:
一旦安装了 Xcode,几个命令列工具需要为Cordova运行启用。 从Xcode功能表中,选择首选项,然后下载选项卡。 从元件面板中,按命令列工具清单旁边的安装按钮。
安装部署工具
从普通型线路终端上运行:
$ npm install -g ios-sim
$ npm install -g ios-deploy
创建一个新的专案
使用Cordova实用程式设置了一个新的专案,如所述在Cordova的命令列介面。例如,在一个原始程式码目录:
$ cordova create hello com.example.hello "HelloWorld"
$ cd hello
$ cordova platform add ios
$ cordova prepare # or "cordova build"
部署应用程式
要部署的应用程式连接的 iOS 设备上:
$ cordova run ios --device
部署预设 iOS 模拟器上的应用程式:
$ cordova emulate ios
您可以使用cordova run ios --list看到所有可用的目标和cordova run ios --target=target_name在一个特定的设备或模拟器上运行应用程式 (例如,cordova run ios --target="iPhone-6").
您还可以使用Cordova运行 — — 说明查看附加的生成和运行选项。
在 SDK 中打开专案
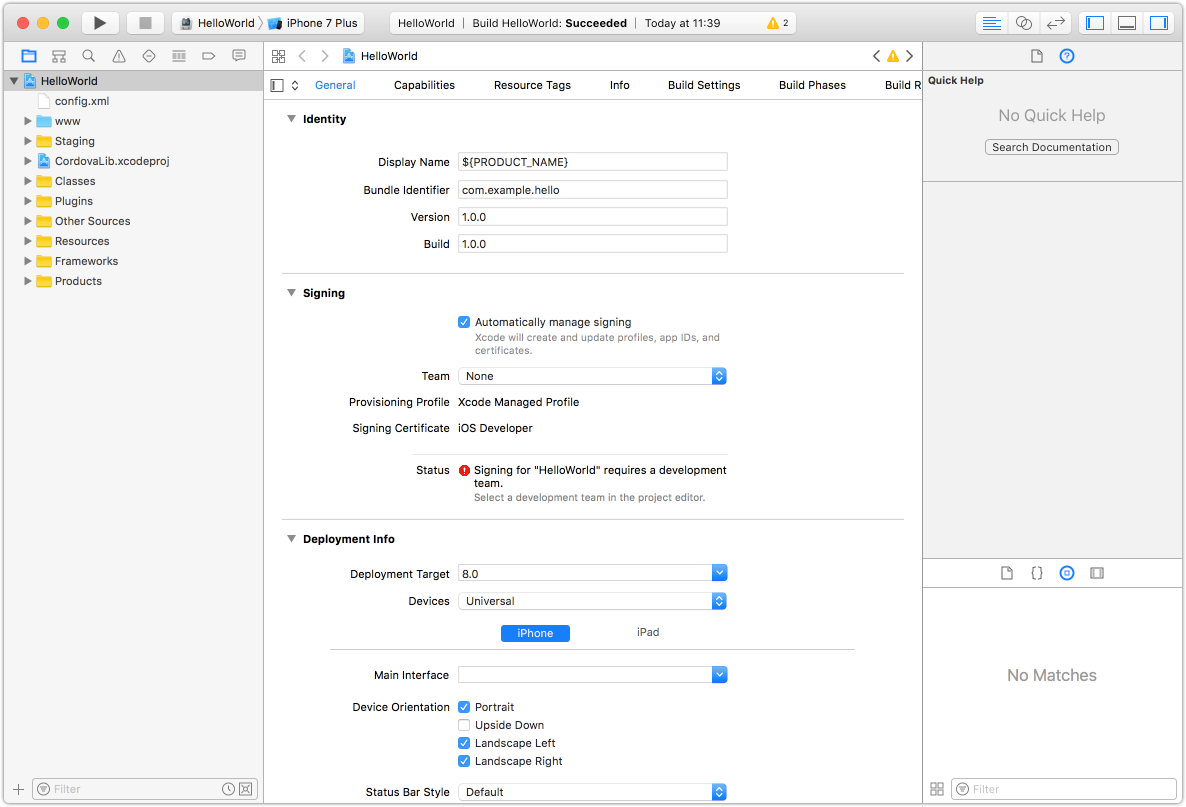
一旦 ios 平台添加到专案中,您可以打开它从内 Xcode。按两下以打开hello/platforms/ios/hello.xcodeproj档。萤幕应该如下所示:

部署到模拟程式
若要预览在 iOS 模拟器中的应用程式:
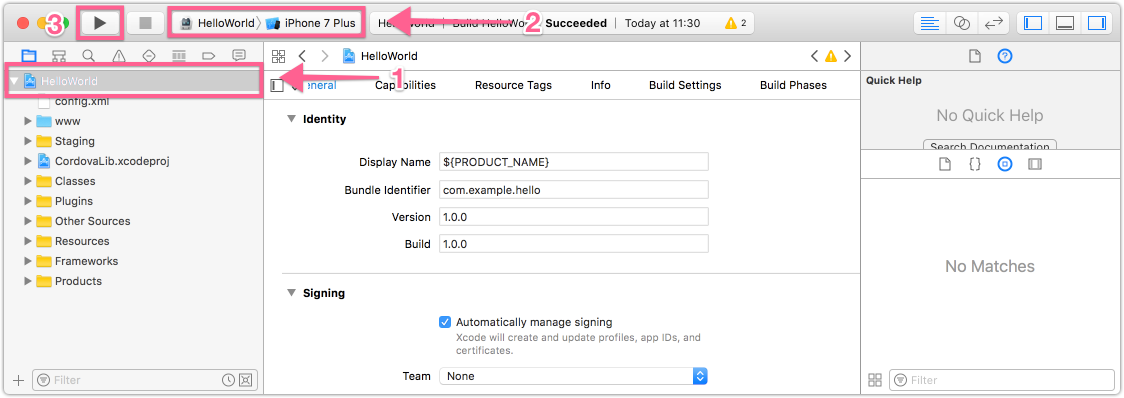
请确保在左边的面板中选择.xcodeproj档。
选择你好app 立即向右面板中。
从工具列上的计划功能表中选择预定的设备、 iPhone 等作为 6.0 模拟器在这里突出了:

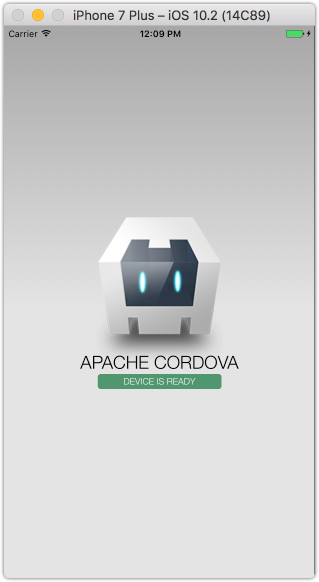
按下运行按钮出现在同一工具列左侧的计划中。 那生成、 部署并在模拟器中运行应用程式。 一个单独的模拟器应用程式将打开,并显示该应用程式:

只有一个模拟程式可能会运行一次,所以如果你想要在不同的模拟器中测试应用程式,您需要退出的模拟程式应用程式和运行一个不同的目标在 Xcode 的范围内。
Xcode 捆绑与最新版本的 iPhone 和 iPad 的模拟器。 旧版本也许可以从Xcode → 首选项 → 下载 → 元件面板。
将部署到设备
关于各项要求部署到一个设备的详细资讯,请参阅苹果公司关于应用程式分配工作流的启动您的应用程式对设备部分。 简单地说,您需要部署之前执行以下操作:
加入苹果 iOS 开发者计划。
创建资源调配设定档内iOS 资源调配门户。 您可以使用其发展资源调配助理来创建和安装设定档和证书 Xcode 需要。
验证代码签名部分代码签名标识内的专案设置设置为您设置的设定档名称。
要部署到设备:
使用 USB 电缆将设备插入到您的 mac。
Xcode 视窗计划下拉清单中选择的专案的名称。
从设备下拉清单中选择您的设备。如果它通过 USB 连接电源,但仍然没有出现,请按管理器按钮,以解决任何错误。
按下运行按钮以生成、 部署并运行该应用程式在您的设备上。
常见的问题
否决警告: 当应用程式更改或替换为另一个 API 程式设计介面 (API) 时,它被标记为已弃用。 该 API 仍可工作在短期内,但最终将被删除。 一些这些过时的介面,反映在 Apache Cordova和 Xcode 问题关于他们的警告,当您生成和部署应用程式。
InvokeString方法 Xcode 的警告有关启动一个应用程式从一个自订的 URL 的功能。 虽然从一个自订的 URL 载入的机制发生了改变,此代码是仍然存在,以便为Cordova的较早版本创建的应用程式提供向后的功能。 应用程式范例不使用此功能,因此可以忽略这些警告。 若要防止出现这些警告,请移除引用已弃用的 invokeString API 的代码:
编辑Classes/MainViewController.m档、 环绕的代码与下面的块
/*和*/的评论如下所示,然后键入命令-s保存该档:(void)webViewDidFinishLoad:(UIWebView*)theWebView { // only valid if ___PROJECTNAME__-Info.plist specifies a protocol to handle /* if (self.invokeString) { // this is passed before the deviceready event is fired, so you can access it in js when you receive deviceready NSLog(@"DEPRECATED: window.invokeString - use the window.handleOpenURL(url) function instead, which is always called when the app is launched through a custom scheme url."); NSString* jsString = [NSString stringWithFormat:@"var invokeString = \"%@\";", self.invokeString]; [theWebView stringByEvaluatingJavaScriptFromString:jsString]; } */ // Black base color for background matches the native apps theWebView.backgroundColor = [UIColor blackColor]; return [super webViewDidFinishLoad:theWebView]; }编辑Classes/AppViewDelegate.m档,注释掉下面的行插入双斜杠,如下所示,然后键入命令-s保存该档:
//self.viewController.invokeString = invokeString;按命令-b重新生成专案并消除此警告。
缺少标题: 有关失踪的标头的编译错误导致从生成位置的问题,可以通过 Xcode 偏好固定:
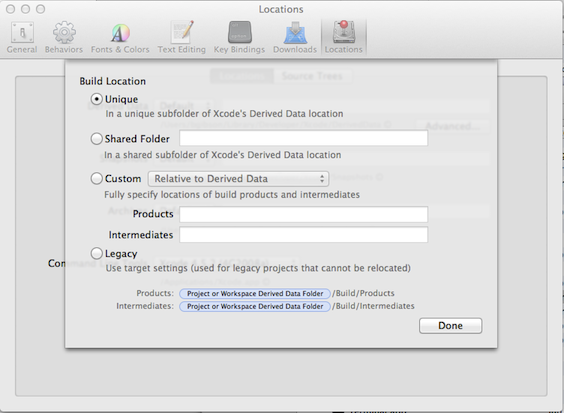
选择Xcode → 首选项 → 位置.
在派生的资料部分中,按高级按钮并选择唯一作为生成位置如下所示:

这是一个新的 Xcode 安装的预设设置,但可以设置不同的升级之后从 Xcode 旧版本。
进一步的资讯,请参阅苹果的文档:
开始开发 iOS 应用程式今天快速概述的步骤开发 iOS 的应用程式。
会员中心主页提供几个 iOS 的连结技术资源包括技术资源,资源调配门户、 分布指南和社区论坛。
从苹果世界广泛开发人员会议 (WWDC2012) 2012年届会议视频
安装xcode 选择命令,它有助于指定正确版本的 Xcode,如果不止一个的话。
(Mac ® OS X ® Xcode ® 苹果 ® 的应用程式进行,iPad ®,iPhone ®,iPod ® Finder ®,苹果公司商标)