iOS Platform Guide
This guide shows how to set up your SDK development environment to deploy Cordova apps for iOS devices such as iPhone and iPad, and how to optionally use iOS-centered command-line tools in your development workflow. You need to install the SDK tools regardless of whether you want to use these platform-centered shell tools or cross-platform Cordova CLI for development. For a comparison of the two development paths, see the Overview. For details on the CLI, see Cordova CLI Reference.
Requirements and Support
Apple® tools required to build iOS applications only run on the OS X operating system on Intel-based Macs. Xcode® 8.0 (the minimum required version) runs only on OS X version 10.11.5 (El Capitan) or greater, and includes the iOS 10 SDK (Software Development Kit). To submit apps to the Apple App Store℠ requires the latest versions of the Apple tools.
You can test many of the Cordova features using the iOS simulator installed with the iOS SDK and Xcode, but you need an actual device to fully test all of the app's device features before submitting to the App Store. The device must have at least iOS 9 installed, the minimum iOS version supported since the release of cordova-ios v4.4.0.
Installing the Requirements
Xcode
There are two ways to download Xcode:
from the App Store, available by searching for "Xcode" in the App Store application.
from Apple Developer Downloads, which requires registration as an Apple Developer.
Once Xcode is installed, several command-line tools need to be enabled for Cordova to run. From the command line, run:
$ xcode-select --install
Deployment Tools
The ios-deploy tools allow you to launch iOS apps on an iOS Device from the command-line.
To install it, run the following from command-line terminal:
$ npm install -g ios-deploy
Project Configuration
Installing Xcode will mostly set everything needed to get started with the native side of things. You should now be able to create and build a cordova project. For more details on installing and using the CLI, refer to Create your first app guide.
Deploying to Simulator
To preview the app in the iOS simulator:
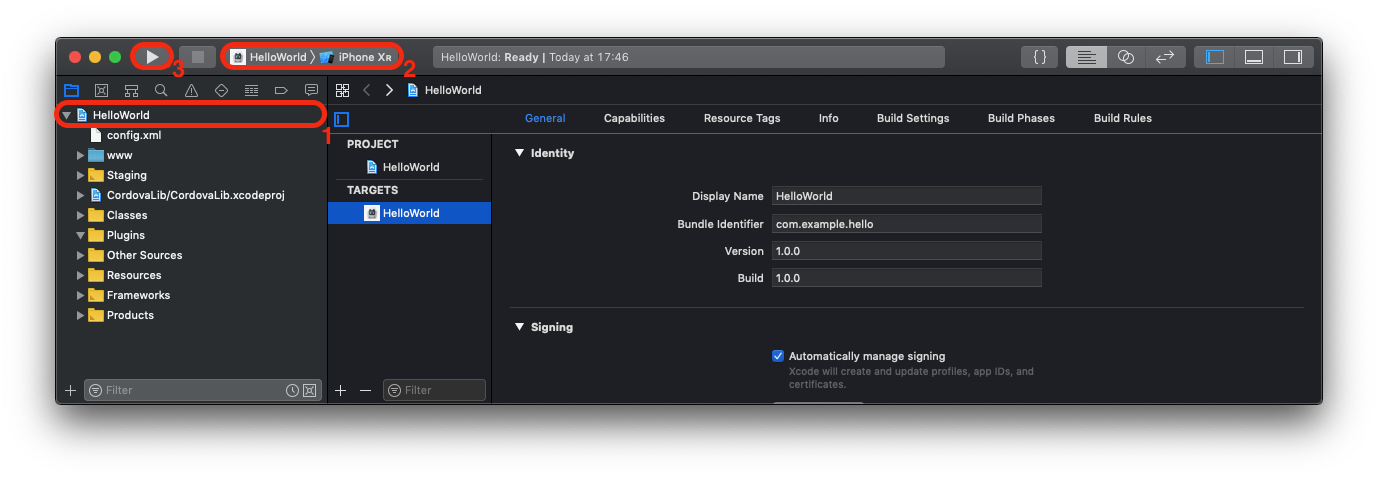
Open the workspace file (
platforms/ios/HelloWorld.xcworkspace) from Xcode, or from the command line:$ open ./platforms/ios/HelloWorld.xcworkspace/Make sure the
HelloWorldproject is selected in the left panel (1).

Select the intended device from the toolbar's Scheme menu, such as the iPhone XR Simulator as highlighted in (2)
Press the Run button (3) in the same toolbar to the left of the Scheme. That builds, deploys, and runs the application in the simulator. A separate simulator application opens to display the app:

Only one simulator may run at a time, so if you want to test the app in a different simulator, you need to quit the simulator application and run a different target within Xcode.
Xcode comes bundled with simulators for the latest versions of iPhone and iPad. Older versions may be available from the Xcode → Preferences... → Components panel.
Deploying to Device
For details about various requirements to deploy to a device, refer to the Launch Your App On Devices section of Apple's About App Distribution Workflows. Briefly, you need to do the following before deploying:
Create a Provisioning Profile within the iOS Provisioning Portal. You can use its Development Provisioning Assistant to create and install the profile and certificate Xcode requires.
Verify that the Code Signing Identity setting within the Code Signing section within the build settings is set to your provisioning profile name.
To deploy to the device:
Use the USB cable to plug the device into your Mac.
Select the name of the project in the Xcode window's Scheme drop-down list.
Select your device from the Device drop-down list. If it is plugged in via USB but still does not appear, press the Organizer button to resolve any errors.
Press the Run button to build, deploy and run the application on your device.
Signing an App
First, you should read through the Code Signing Support Page and the App Distribution Workflows.
Using Flags
To sign an app, you need the following parameters:
| Parameter | Flag | Description |
|---|---|---|
| Code Sign Identity | --codeSignIdentity |
Code signing identity to use for signing. It can be created with Xcode and added to your keychain. Starting with Xcode 8 you should use --codeSignIdentity="iPhone Developer" both for debug and release. |
| Development Team | --developmentTeam |
The development team (Team ID) to use for code signing. You would use this setting and a simplified Code Sign Identity (i.e. just 'iPhone Developer') to sign your apps, you do not need to provide a Provisioning Profile. |
| Packaging Type | --packageType |
This will determine what type of build is generated by Xcode. Valid options are development (the default), enterprise, ad-hoc, and app-store. |
| Provisioning Profile | --provisioningProfile |
(Optional) GUID of the provisioning profile to be used for manual signing. It is copied here on your Mac: ~/Library/MobileDevice/Provisioning\ Profiles/. Opening it in a text editor, you can find the GUID which needs to be specified here if using manual signing. |
| Code Sign Resource Rules | --codesignResourceRules |
(Optional) Used to control which files in a bundle should be sealed by a code signature. For more details, read The OS X Code Signing In Depth article |
| Automatic Provisioning | --automaticProvisioning |
(Optional) Enable to allow Xcode to automatically manage provisioning profiles. Valid options are false (the default) and true. |
Using build.json
Alternatively, you could specify them in a build configuration file (build.json)
using the --buildConfig argument to the same commands. Here's a sample of a
build configuration file:
For automatic signing, where provisioning profiles are managed automatically by Xcode (recommended):
{
"ios": {
"debug": {
"codeSignIdentity": "iPhone Developer",
"developmentTeam": "FG35JLLMXX4A",
"packageType": "development",
"automaticProvisioning": true,
"buildFlag": [
"EMBEDDED_CONTENT_CONTAINS_SWIFT = YES",
"ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES=NO",
"LD_RUNPATH_SEARCH_PATHS = \"@executable_path/Frameworks\""
]
},
"release": {
"codeSignIdentity": "iPhone Developer",
"developmentTeam": "FG35JLLMXX4A",
"packageType": "app-store",
"automaticProvisioning": true,
"buildFlag": [
"EMBEDDED_CONTENT_CONTAINS_SWIFT = YES",
"ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES=NO",
"LD_RUNPATH_SEARCH_PATHS = \"@executable_path/Frameworks\""
]
}
}
}
For manual signing, specifying the provisioning profiles by UUID:
{
"ios": {
"debug": {
"codeSignIdentity": "iPhone Development",
"provisioningProfile": "926c2bd6-8de9-4c2f-8407-1016d2d12954",
"developmentTeam": "FG35JLLMXX4A",
"packageType": "development"
},
"release": {
"codeSignIdentity": "iPhone Distribution",
"provisioningProfile": "70f699ad-faf1-4adE-8fea-9d84738fb306",
"developmentTeam": "FG35JLLMXX4A",
"packageType": "app-store"
}
}
}
Xcode Build Flags
If you have a custom situation where you need to pass additional build flags to Xcode you would use one or more --buildFlag options to pass these flags to xcodebuild. If you use an xcodebuild built-in flag, it will show a warning.
cordova build --device --buildFlag="MYSETTING=myvalue" --buildFlag="MY_OTHER_SETTING=othervalue"
cordova run --device --buildFlag="DEVELOPMENT_TEAM=FG35JLLMXX4A" --buildFlag="-scheme TestSchemeFlag"
You can also specify a buildFlag option in build.json above (the value for the buildFlag key is a string or an array of strings).
Debugging
For details on the debugging tools that come with Xcode, see this article and this video.
Open a Project within Xcode
Cordova for iOS projects can be opened in Xcode. This can be useful if
you wish to use Xcode built in debugging/profiling tools or if you are
developing iOS plugins. Please note that when opening your project in Xcode,
it is recommended that you do NOT edit your code in the IDE. This will edit the code
in the platforms folder of your project (not www), and changes are liable to be overwritten.
Instead, edit the www folder and copy over your changes by running cordova build.
Plugin developers wishing to edit their native code in the IDE should use the --link flag when adding their
plugin to the project via cordova plugin add. This will link the files so that changes to the plugin files in the
platforms folder are reflected in your plugin's source folder (and vice versa).
Once the ios platform is added to your project and built using cordova build, you can open it from
within Xcode. Double-click to open the ${PROJECT_NAME}/platforms/ios/${PROJECT_NAME}.xcworkspace
file or open Xcode from your terminal:
$ open -a Xcode platforms/ios
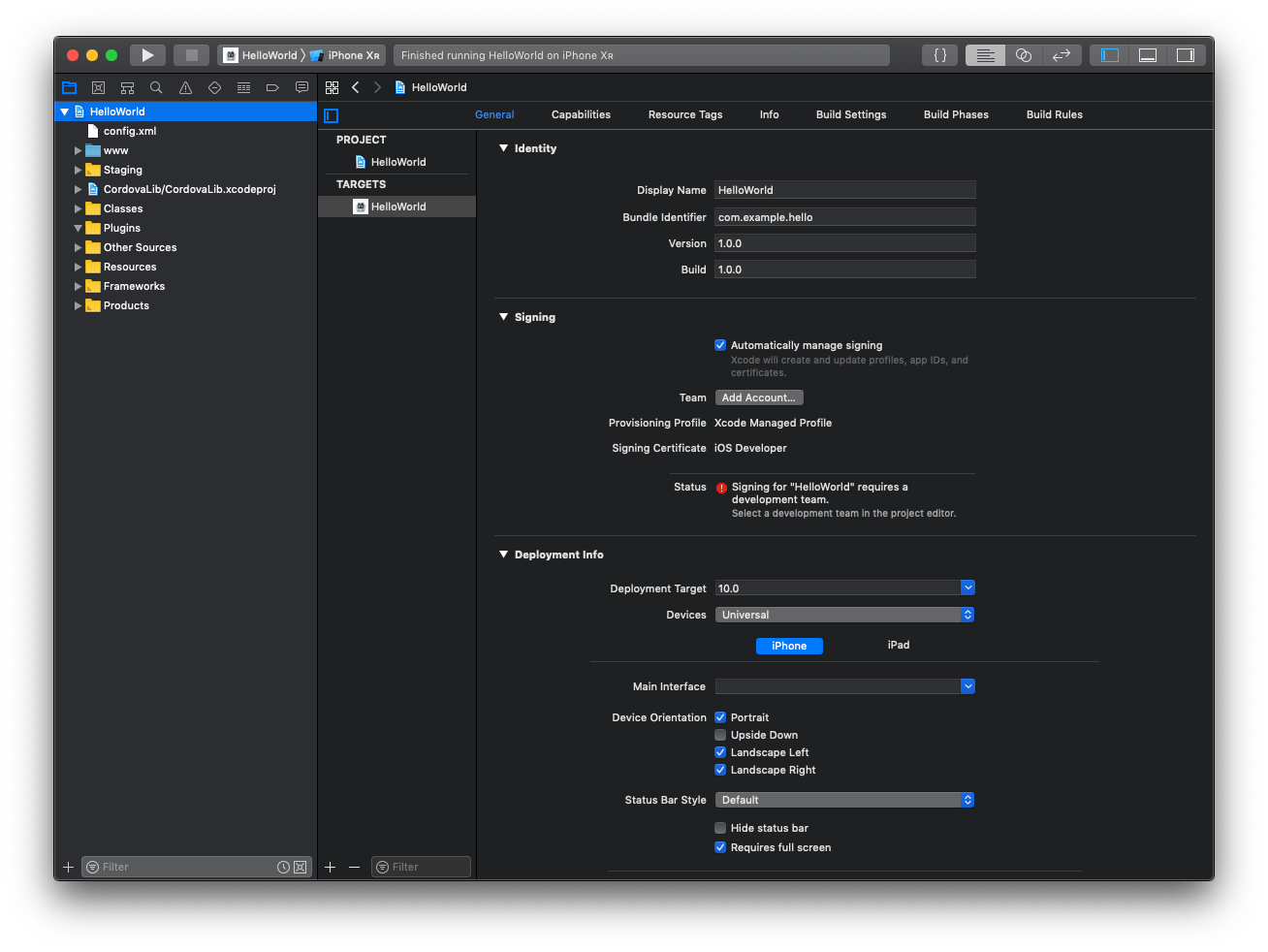
The screen should look like this:

Platform Centered Workflow
cordova-ios includes a number of scripts that allow the platform to be used without the full Cordova CLI. This development path may offer you a greater range of development options in certain situations than the cross-platform cordova CLI. For example, you need to use shell tools when deploying a custom Cordova WebView alongside native components. Before using this development path, you must still configure the SDK environment as described in Requirements and Support above.
For each of the scripts discussed below, refer to
Cordova CLI Reference for more information on their
arguments and usage. Each script has a name that matches the corresponding CLI
command. For example, cordova-ios/bin/create is equivalent to
cordova create.
To get started, either download the cordova-ios package from npm or Github.
To create a project using this package, run the create script in the bin
folder:
$ cordova-ios/bin/create ...
To run the app, use the run script in the bin folder:
$ cordova-ios/bin/run
The created project will have a folder named cordova inside that contains
scripts for the project-specific Cordova commands (e.g. run, build, etc.).
To install plugins in this project, use the Cordova Plugman Utility.
Upgrading
Refer to this article for instructions to upgrade your cordova-ios version.
(Mac®, OS X®, Apple®, Xcode®, App Store℠, iPad®, iPhone®, iPod® and Finder® are Trademarks of Apple Inc.)